Elite Edge UX Audit
Auditing Elite Edge ATL’s digital experience to uncover accessibility barriers and deliver actionable UX improvements.
Elite Edge ATL is a fitness studio offering personal training and group fitness services. I conducted an accessibility audit using WCAG principles and a heuristic evaluation to identify usability barriers and UX pain points across their website. My goal was to create clear, actionable recommendations to improve the overall accessibility, navigation, and user experience.
The Problem:
While Elite Edge offers a strong in-person experience, its website lacked the same clarity and ease of use. Navigation was inconsistent, important information was buried or missing entirely, and there were multiple accessibility concerns — especially for screen reader users. These issues created friction for both new and returning users looking for quick answers, pricing, or service info.
Audit Approach:
I approached this project with two key frameworks:
Nielsen’s 10 Usability Heuristics — to evaluate site structure, consistency, error prevention, and visibility of system status
WCAG 2.1 Accessibility Guidelines — to assess color contrast, keyboard navigation, and screen reader compatibility
I also observed 5 users interact with the site and took notes on moments of confusion, drop-off, and hesitation.
Key Findings:
Missing “About” and “First-Time Guest” pages disrupted onboarding for new users
Inconsistent navigation and lack of clear CTAs made it hard to complete tasks
Insufficient color contrast and missing alt text presented accessibility barriers
Service rates and class descriptions were hard to find, leading to user drop-off
Recommendations:
Add a dedicated “First Time at Elite?” page for new visitors
Improve navigation structure and simplify menu labels
Increase color contrast and include alt text for all images
Reorganize homepage content to make rates and services easily scannable
Add a search bar and footer quick links for faster access to key info
Tools Used:
Manual accessibility review, WCAG checklist, heuristic evaluation sheet, Figma (for proposed redesign sketches), PowerPoint (for final presentation)
What I learned:
This project strengthened my ability to audit digital experiences for accessibility and usability — a skillset I’m excited to bring to UX design roles focused on creating inclusive, user-centered products.
Want more details?
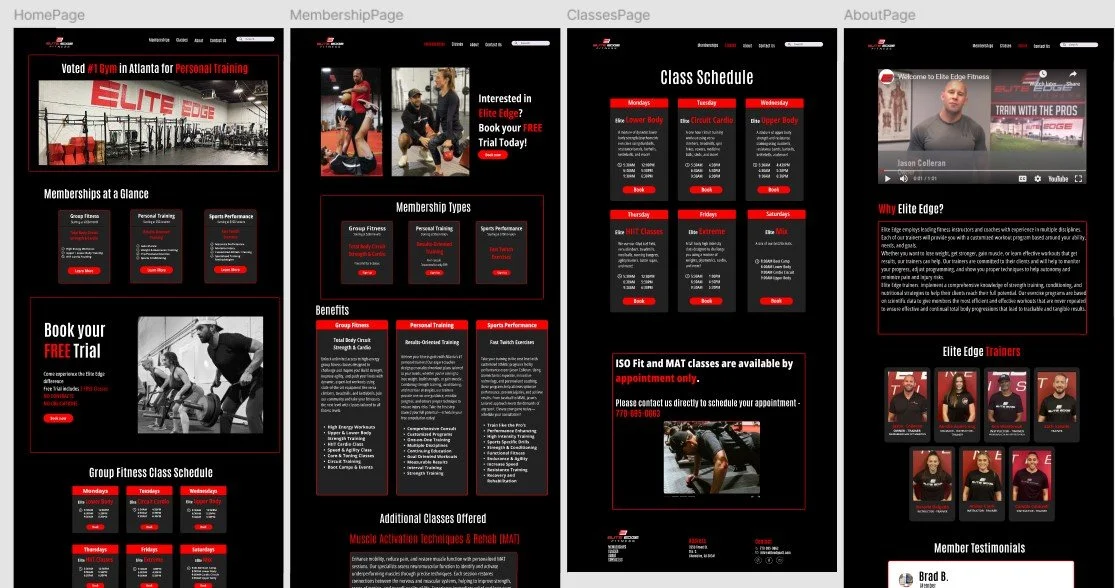
From Current Site to Redesigned Experience
I evaluated Elite Edge’s current website to identify major usability and accessibility barriers. Based on my findings, I designed a streamlined prototype focused on clearer navigation, better trust signals, and improved accessibility for all users.
Redesigned Site Prototype ⤴
Usability Recommendations ⤴
Personas ⤴
User Research ⤴
Heuristic Evaluation ⤴