Date Decider: End-to-End UX Strategy
This user flow focuses on helping users quickly browse, select, and confirm date plans with minimal friction and maximum clarity.
Date Decider is a mobile-first date planning app designed for users who value simplicity, speed, and clarity when coordinating activities. I developed a complete UX strategy, user persona, and wireframes focused on intuitive flows, accessibility, and seamless decision-making to minimize user friction and improve task completion.
The Problem:
Planning a date often leads to indecision and frustration, especially when coordinating with someone else. Users needed a tool that could streamline the decision-making process, save time, and eliminate the back-and-forth. The challenge was creating a flow that was simple, friendly, and built around collaboration.
UX Process:
I followed the Five Elements of UX Design framework, starting with:
User research to understand needs and preferences
Persona development based on survey insights
Information architecture to map out screens and decision paths
Wireframing and prototyping in Figma
User testing to gather feedback and refine the experience
Each phase focused on clarity, ease of use, and emotional connection.
Core Features Designed:
Quick date idea generator based on mood, budget, and location
Shared calendar view to find mutual availability
Simple “vote and confirm” interface to finalize a plan
Onboarding flow to personalize the experience for first-time users
Tools Used:
Figma, Google Forms, Canva, PowerPoint (for final presentation)
What I Learned:
This project strengthened my ability to design mobile-first flows that are simple, intuitive, and scalable — skills I’m excited to apply in future UX roles focused on digital products and user experience strategy.
Want the Details?
Full UX Strategy Report ⤴
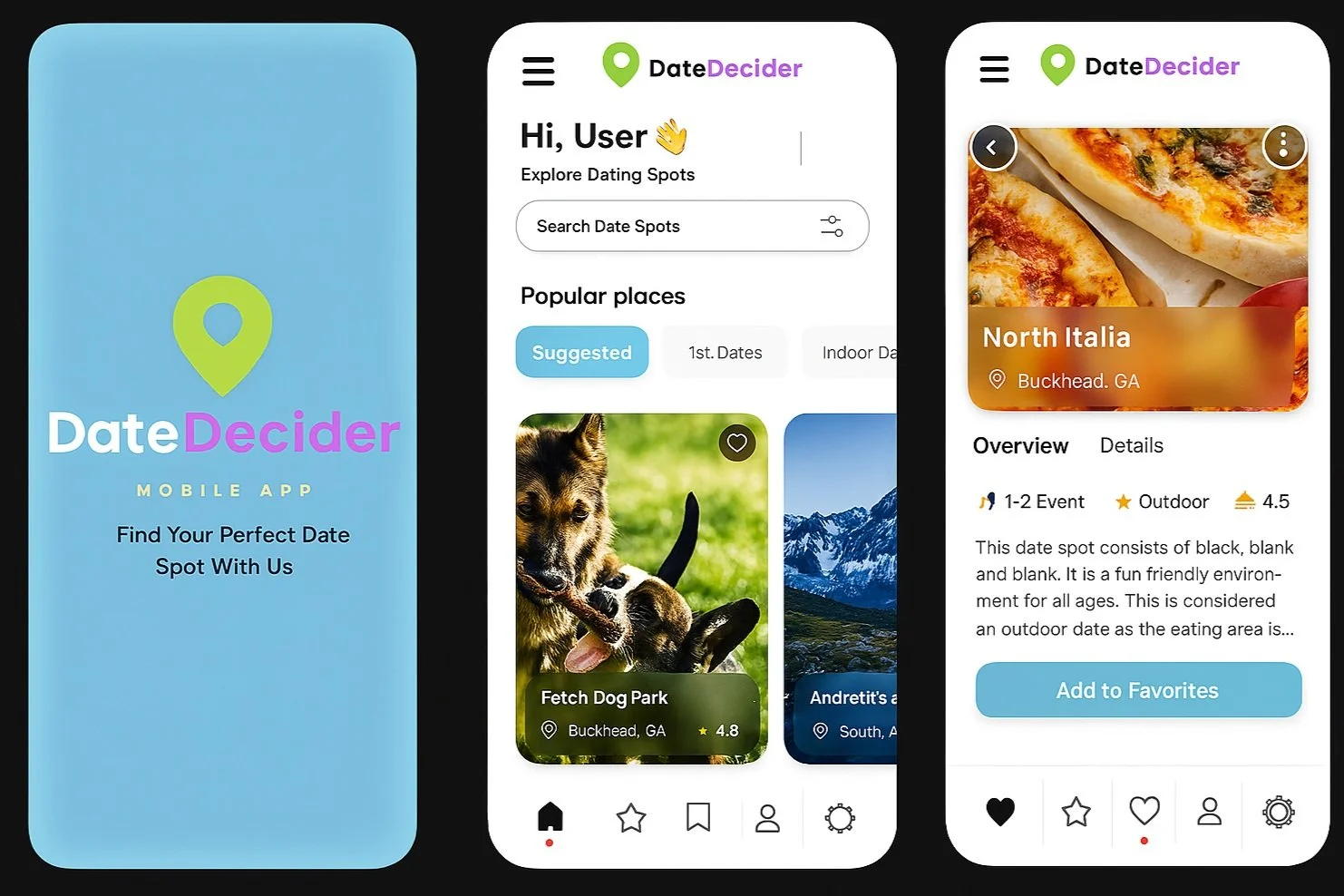
App Pages
App Open Screen
Homepage
Browsing Page
Visual System & Branding